はじめに
ユーザー専用のログインページへアクセスし、ID、パスワードを入力してシステムにログインしてください。
※初回ログイン時、必ず以下の操作を行ってパスワードと登録メールアドレスを変更してください。
1.「プロフィール」をクリック。
2.「連絡先情報」の項目の「メール(必須)」に新しいメールアドレスを入力してください。
※携帯等で迷惑フィルタを設定している場合は自身のサイトのドメイン名をあらかじめ除外設定しておいてください。
※アカウント「site_owner」のみ、顧客からの問い合わせがあった場合、ここで設定したメールアドレスにお知らせのメールが送られます。お問い合わせを取りこぼさないためにも必ず設定してください。個人情報保護のため、その他のアカウントにはお知らせは送信されません。
3.「アカウント管理」の項目の「新しいパスワードを設定」をクリックし、新しいパスワードを入力してください。
※システムが自動生成するパスワードが表示されますが、自分の覚えやすいパスワードでも結構です。
※「12345678」や「password」、店名や電話番号など推測が容易なパスワードは避けてください。
4.入力したら一番下の「プロフィールを更新」のボタンをクリックしてください。
次回からは上記の操作は必要ありません。
今後は新しく設定したパスワードでログインしてください。
※公開後、サイト修正などの依頼を承った場合にパスワードをお伺いする場合があります。パスワードは失くさずに控えておいてください。
ダッシュボード
最上部ツールバー・サイト名:
クリックでサイトを閲覧できます。
管理者モードでの閲覧になるため実際の見た目とは多少異なります。
(ツールバーが表示されるため画面のスクロール時に表示がズレたりします)
正確にチェックするためにブラウザのシークレットモードで検証してください。
トップページ編集:
トップページを構成するパーツを編集します。
コンテンツページ編集:
コンテンツページ(プロフィール、政治理念)を構成するパーツを編集します。
活動報告(ブログ):
活動報告を投稿するブログ機能です。
※上記トップページ編集とコンテンツページ編集の本体はこちらにあります(管理画面メニューにあるのはショートカット)。
画像管理:
画像の新規追加(アップロード)や置換(差し替え)ができます。
プロフィール:
ログインユーザーのプロフィールを修正できます。
設定-WordPress Popular Posts:
簡易アクセス解析です。各ページのアクセス数が閲覧できます。
※トップページは計測対象外です。
お問い合わせデータ:
顧客からのお問い合わせデータを閲覧できます。
※site_ownerアカウントのみの機能です。
トップ、コンテンツページの修正
通常のブログ記事のようにタイトル入力枠、記事入力枠がありますが、これらは変更しないでください。
右サイドの「カテゴリー」と「タグ」も変更しないでください(「非表示」にだけチェックが入っているのが正常です)。
記事自体を削除しないでください(通常操作では削除できないようになっています)。
記事入力枠には注意事項が書かれているので編集前に一読ください。
通常のブログのように文字の修飾や画像の貼り付けなど多彩な編集が可能です。
スマホの編集も、そのままPCから変更できます。ただし画像に関しては注意が必要です。(画像の置換欄参照)
修正が完了したら、右サイドメニューの「更新」をクリックして保存してください。
更新後に実ページをチェックする際は必ずブラウザキャッシュを削除してください。
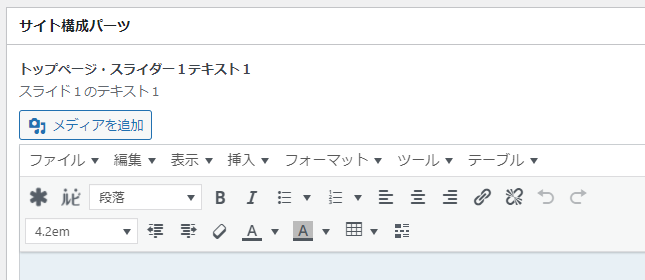
ツールバーについて

※画像はイメージです。実際の画面とは異なる場合があります。
ワードや一般的なブログサービスの入力方法と近いUIとなります。
ツールバーはオンマウスで機能名が表示されます。
段落:
見出し行を設定します。
使用できるのは「見出し2」のみです。
「見出し1」はページ中に1度しか使用してはいけないマナーとなっているので使用しないでください(システムがすでに使用済み)。
「見出し2」は「政策」ページの各項目1~3内で使用した場合のみ装飾が付与されます。
リンクの挿入:
文字列を選択して「リンクの挿入」をクリックするとその文字列にリンクを設定できます。
リンクはサイト内コンテンツや外部サイトへのリンクが可能です。
フォントサイズ:
文字の大きさを設定します。
相対指定となるため重ね掛けにご注意ください。
あああいうああ ←このような文字列に大きさを設定をしたいときに、
ああいうああ ←先に全部の文字をひとまとめに選択して「中(1.6em)」に設定してあると
あああいうああ ←「い」に「3em」、「う」に「0.8em」を設定すると1.6emの設定の上にさらに3emと0.8emの設定が重なります。
特に「い」には1.6×3で4.8emの文字サイズが指定されていることになります。
書式設定のクリア:
おかしいときは文字列を選択して書式設定をクリアしてください。
テキスト色・背景色:
選択した文字列の色や背景色を指定できます。
カスタムを選べばRGBで好きな色を設定できます。
テーブル:
表を作成します。
※スマホでは横幅が足りなくなることが多いため積極的な使用はおすすめしません。
Clear Float:
画像の回り込み設定を解除する際に使用します。詳しくは画像のアップロード、貼り付けの項にて。
記事ステータスについて
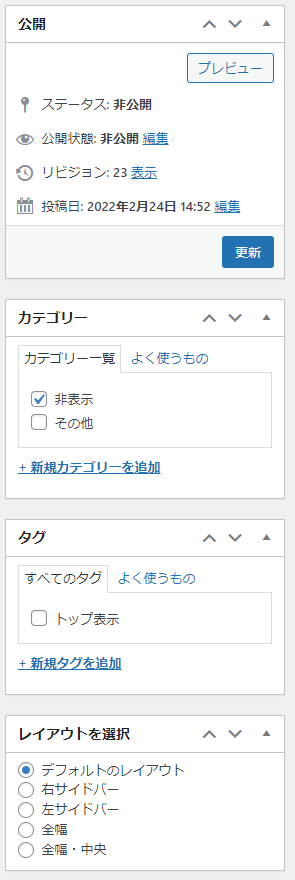
※画像はイメージです。実際の画面とは異なる場合があります。

記事にはステータスを設定できます。
ステータスの変更は編集画面の右サイドバーにて設定します。
※「サイトパーツ」のステータスは変更しないでください。
公開状態:
公開状態を編集から非公開にすれば、下書きや非公開の状態にすることができます。
※「投稿の先頭表示」を選択するとその投稿が常に1番目に表示されるようになります。ただし、アーカイブページのみ有効でトップページでは適用されません。
リビジョン:
更新履歴をリビジョン管理できます。
以前の編集状態へロールバックできますが、記事内で使用していた画像を削除してしまっていた場合など、完全に元に戻るものではありません(画像はリビジョンバックの対象外)。
また、サイトパーツなどで完全にはロールバックできないものもあります。
やむを得ない場合に使用してください。
カテゴリー:
記事のカテゴリーを選択できます。
「非表示」にした場合、「ページは閲覧できるが一覧に表示されない」状態となります。
「公開状態」の「非公開」は閲覧することができませんが、カテゴリーでの「非公開」はURLを知っていれば閲覧することができます。
社内などのスタッフ間で情報を共有する掲示板のような使用ができます。
外部からのアクセスを完全にシャットアウトできるわけではないので使用する場合はご注意ください。
※site_ownerアカウントの場合、カテゴリーメニューにてカテゴリーの追加や削除ができます。
タグ:
トップページに表示したい場合、こちらの「トップ表示」をチェックしてください。
最新順に4件の記事がピックアップされます。
※site_ownerアカウントでタグの編集ができますが、こちらはシステムで使用しているためタグの編集を行わないでください。
アイキャッチ画像:
記事一覧ページなどで記事のサムネイルとして表示されます。
トップページでもこの画像が表示されるので、必ず設定してください。
レイアウトを選択:
使用しないでください(デフォルトのまま)。
※記事内容やステータスを変更した際は必ず右サイドバーの「更新」をクリックして記事を保存してください。
カテゴリーの追加について
メニューの「カテゴリー」にて、ブログ記事をカテゴリー分けする際に選択するカテゴリーを作成できます。
新規カテゴリー作成時は「名前」と「スラッグ」を設定してください。
「名前」はサイト上で表示されるカテゴリー名、「スラッグ」はシステム内で使用されるコード名です。
カテゴリーを頻繁に追加削除するとSEO上好ましくないため、カテゴリーを新設する際は名称をよく吟味してください。
※最初からある「その他」と「非表示は」削除しないでください。
記事に画像を貼り付ける
サイトパーツ、ブログ記事共に画像を貼り付けることができます。
記事編集中にツールバー上の「メディアを追加」をクリックすると画像を選択、またはアップロードする画面になります。
新規ファイルをアップロードまたは、メディアライブラリから画像を選択してください。
※最大アップロードサイズは1GBですが、巨大な画像ファイルをアップするとサーバーがビジーとなりサイトが停止する恐れがあります。
あらかじめ適切なサイズにリサイズのうえアップしてください。
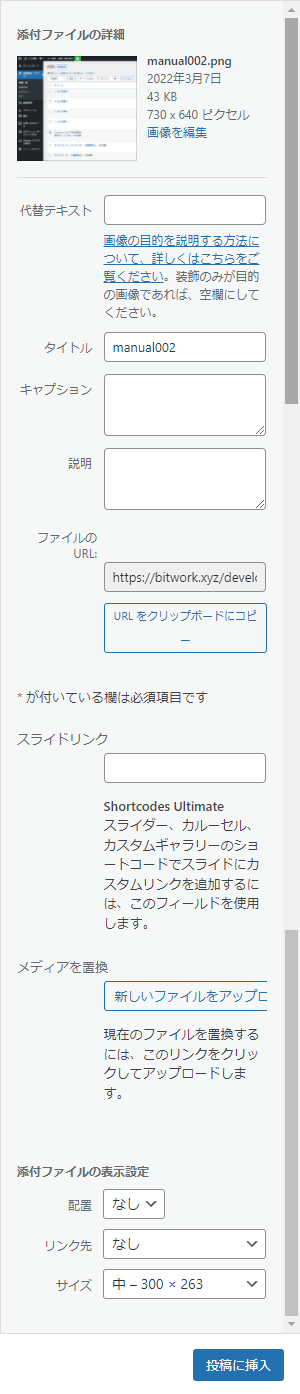
※画像はイメージです。実際の画面とは異なる場合があります。

代替テキスト:
重要な画像にはテキストを割り当てることでスクリーンリーダー(視覚障がい者向けの読み上げソフト)に対応します。
タイトル・キャプション・説明:
使用しません。メモ代わりに「説明」を利用してもOKです。
ファイルのURL:
実際にファイルが存在する場所が表示されます。
後述の画像の差し替えの際に使用します。
スライドリンク:
使用しません。
メディアを置換:
すでにアップされている画像を新規の画像に差し換えます。
詳しくは後述。
添付ファイルの表示設定:
配置・リンク先:使用しません。
サイズ:使用するサイズに合わせて選択してください。
「投稿に挿入」ボタンで投稿に画像が挿入されます。
貼り付けた画像の設定
※画像はイメージです。実際の画面とは異なる場合があります。

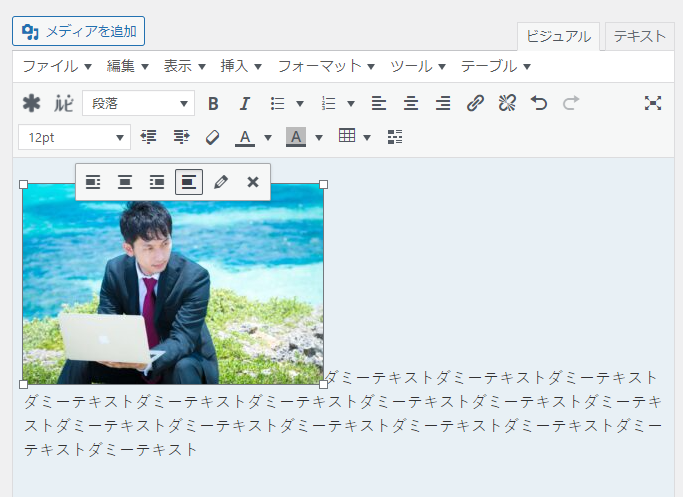
貼り付けた画像をクリックで画像用ツールバーが表示されます。
左から、左寄せ・中央揃え・右寄せ・解除・編集・削除となります。
左寄せ・中央揃え・右寄せはそれぞれ文字との配置関係を設定します。
解除はそれら設定を解除します。
削除は画像の貼り付けを削除します(画像ライブラリからは消えません)。
画像の四隅をドラッグでサイズを変更できます。
300ピクセルより大きくする場合は前述の画像貼り付けの際に「サイズ」で「フルサイズ」を選択すると奇麗な画質になります。
ただし、大きな画像はスマホなどで表示する際に処理負荷となるのでご注意ください。
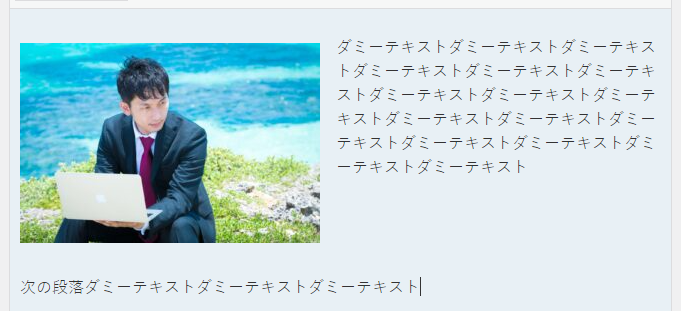
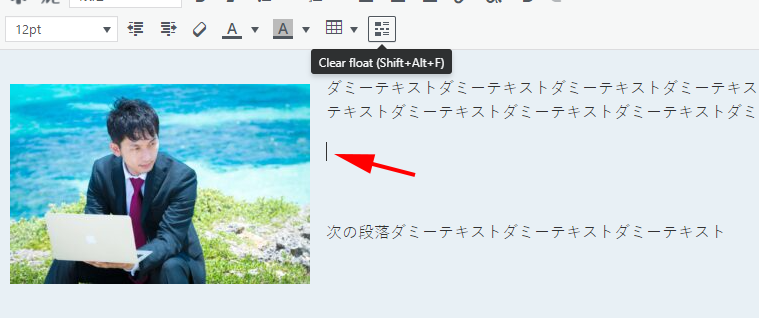
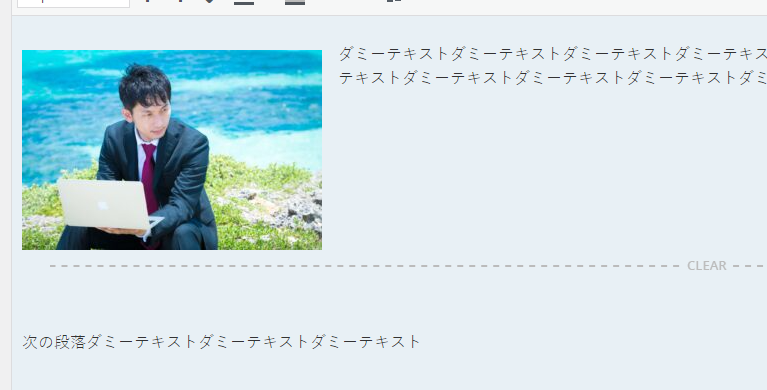
※画像の配置を設定した際は、必ず「Clear Float(回り込みの解除)」を挿入してください。

↑ 改行で次の段落へ進めた場合。一見、うまくいっているように見えますが

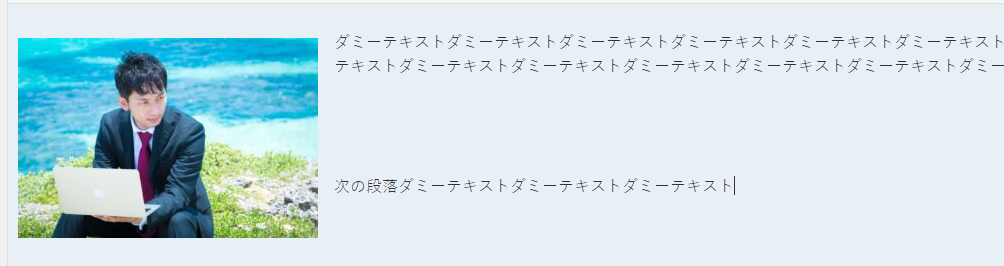
↑ 画面サイズが広いと、次の段落へ進んでいないことが分かります。

この位置でClearFloatをクリック。

次の段落の配置回り込みが解除され正常に表示されます。
画像の置換(差し替え)
アップされているサイトパーツとしての画像を差し替えることができます。
画像を差し替える場合には、それぞれのファイルサイズを揃えたり、指定の箇所を入れ替えるための手順、時にはPhotoshopなどの画像処理ソフトを使って作成したものを入れ替えたりといったルールがあるので、特段に注意が必要です。
ライブラリ内での画像同士の差し替えはできません。(例えば今すでに公開されている、Aの場所とBの場所の写真を入れ替えるといったこと)
それぞれの画像に対して、ローカルに保存されたファイルをアップロードすることになります。
メニューの画像管理をクリック、画像一覧を表示し、差し替えたい画像をクリックします。
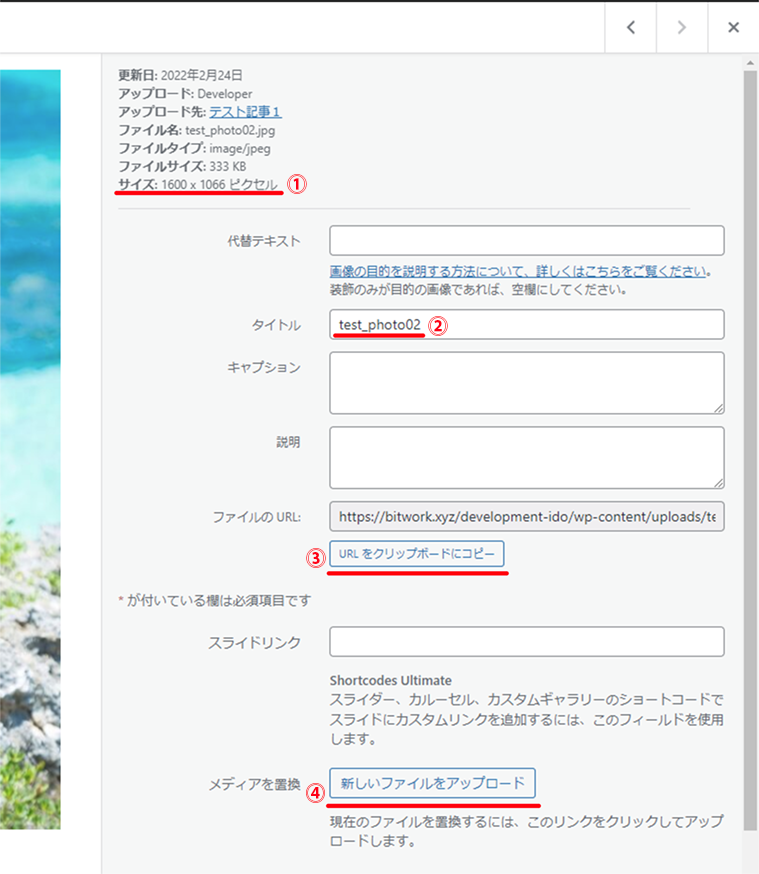
※画像はイメージです。実際の画面とは異なる場合があります。

⓵
サイトパーツとして使用している画像は、必ず同じピクセルサイズの画像を用意してください。
※アップされている画像のサイズは画像ウインドウ(上図)の上部に記載されています(上例では1600x1066ピクセル)。
この場合では新たに替える画像も1600×1066ピクセルの画像を用意する必要があります。
⓶
ライブラリから、置き換えようとするファイルのタイトルはこちらにあります。置き換える箇所に間違いがないか確認してください。
説明の欄も含めて参照してください。
⓷
※画像の置換は上書になります。元に戻せないため、必ず元の画像をローカルに保存しておいてください。
元の画像は「URLをクリップボードにコピー」をクリックして、別ウインドウのブラウザのアドレス欄に貼り付けて画像を表示し、その画像をローカルに保存してください。
※左ウインドウに表示されている画像は実画像ではありません。
⓸
「新しいファイルをアップロード」をクリックして画像を置換します。
※画像はイメージです。実際の画面とは異なる場合があります。

⓹
ファイルアップロード画面で新しいファイルを選択し、ここでもピクセル数が合っているか確認してください。
オプションの⓺「ファイルの置換のみ」にチェックを入れて、⓻「アップロード」をクリックしてください。
※サイトヘッダーで使用しているサイトロゴ『森しげゆき』(logo_title_posi-1.png)を差し替える場合は、同じサイズで同じファイル名の画像をローカルにあらかじめ用意して差し替えてください。
同じ写真を2箇所以上別の場所に使う場合
(例:サイト公開時にガッツポーズをしている写真)
それぞれに違うファイル名をつけた写真を用意してください。
例えば、サイト公開時に使用したガッツポーズをしている写真であるならば、photo02-1.jpgとphoto04.jpgというように、写真の中身は同じでも、別のファイルという捉え方になります。
同じファイル名の写真を使いまわすことは通常はありません。
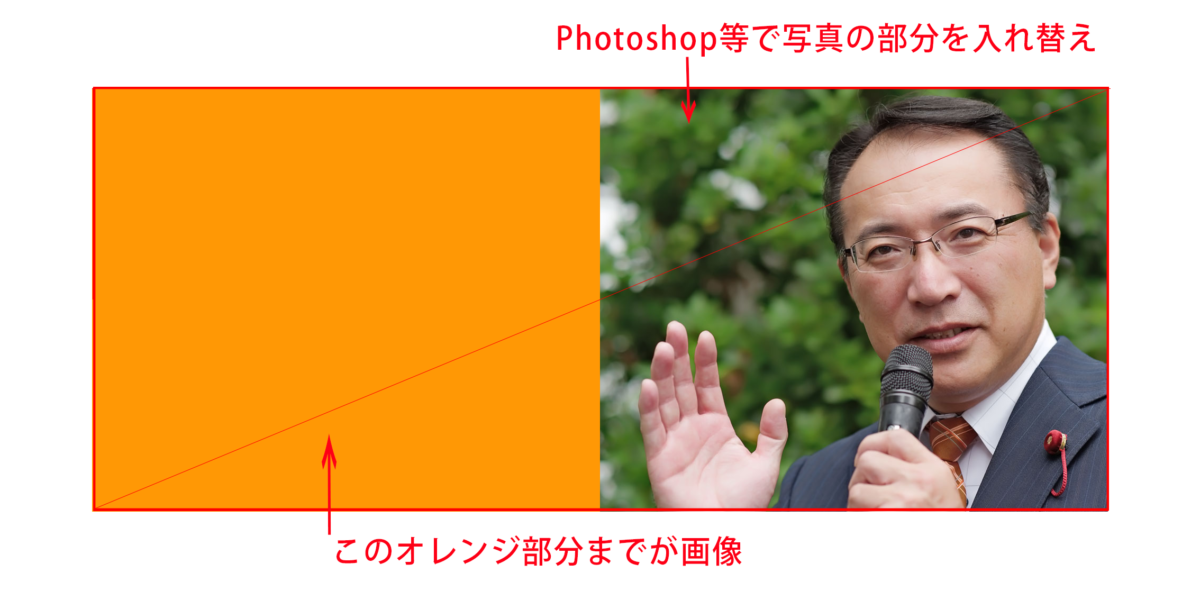
トップスライダーの画像を変更する
トップスライダーの画像は、オレンジの部分まで含めての画像です。したがって、この部分写真を入れ替えようとする場合、オレンジの部分まで含めた写真の入った画像を用意する必要があります。そして、ピクセル数も合わせなくてはいけません。スマホに使っているトップスライダーの画像に関しても同様です。
ライブラリから相応の画像をローカルにダウンロードします。(画像の置換⓷参照)
そのファイルをPhotoshop等で画像を加工して写真部分を差し替え、オレンジ部分を含めた画像を新しいファイル名として保存しておきます。
それを元の画像と入れ替えます。
※画像はイメージです。実際の画面とは異なる場合があります。

今後この部分を頻繁に入れ替えることがある場合には、
あらかじめローカルに、写真部分を入れ替えられるような、オレンジの部分を含めたPSDデータを作っておくことをお勧めします。
※ちなみに、スマホの画像に関しては端末により画像の切れ方が変わってくることをご承知おきください。適した写真を調整しながら決めていくことしか方法はありません。
特殊な編集・カラムレイアウトを組む
簡単なコードを使用することで通常の編集ではできない多彩な編集が可能です。
これにより画面を左右2分割のカラムレイアウトにすることができます。
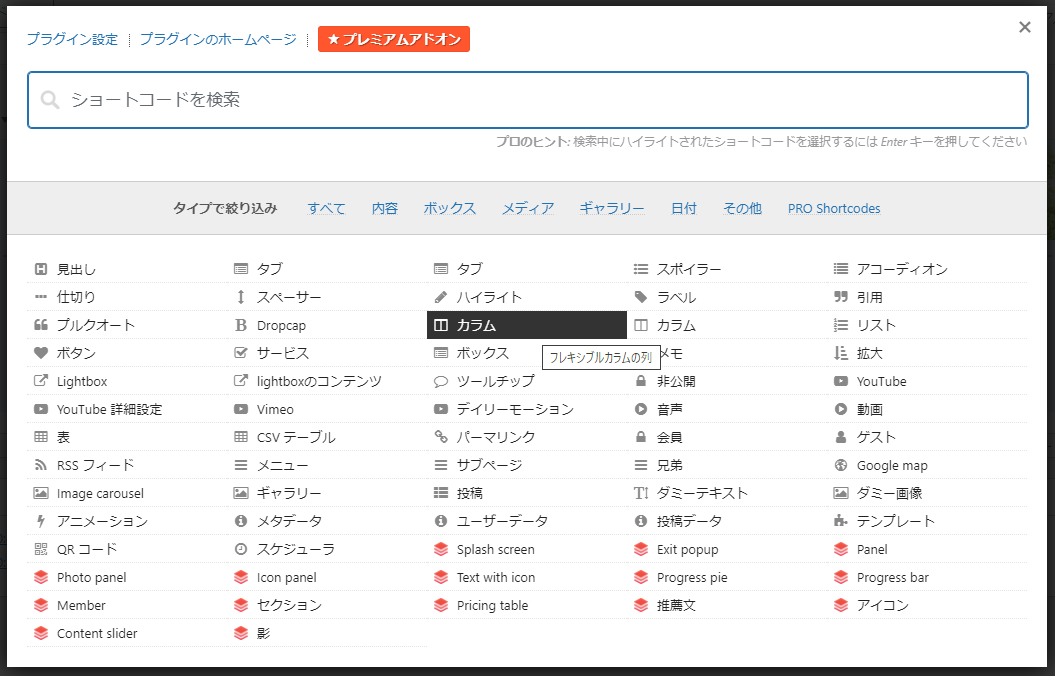
ツールバー上の「ショートコードを挿入」をクリック。
※画像はイメージです。実際の画面とは異なる場合があります。

カラム(フレキシブルカラムの列)をクリック(「カラム」が二つあるので注意。もう一方は役割が異なります)。

コードが表示されるので「ショートコードを挿入」をクリックして文中に挿入します。
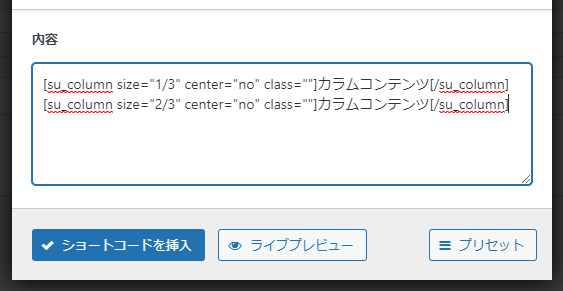
以下のようなコードが挿入されるので、「カラムコンテンツ」の部分に画像や記事を書き入れてください。
カラムコンテンツ
カラムコンテンツ
[su_row]から[/su_row]で囲まれた部分が1セットの段落になります。
[su_column]から[/su_column]で囲まれた部分が1カラム。
この内部にコンテンツを記述します。
[su_column size=”1/3”]とは、画面の3分の1の幅のカラムという意味。
残り3分の2のカラムがセットになります。
1/3 と 1/3 と 1/3 の横3カラムも可能です。
1/2 なら半分ずつのカラムです。
注意事項
・通常の改行は行間の広い改行になります。行間の狭い改行を入力する場合は Shiftキー を押しながら Enterキー で入力してください。
また、行間の狭い改行は直前の書式を引き継ぎます。
・改行だけの行は表示が省略されるケースがあります。その場合は全角のスペースを入れて改行してください。
・マニュアル用の画像は削除、置換しないでください。
よくある質問
・サイトパーツを修正しても表示が変わらない
→更新ボタンのクリック忘れ。
→閲覧端末の一時キャッシュを削除してみる。
・画像を差し替えても変わらない
→画像を置換した場合は必ずブラウザキャッシュを削除してください。
・記事一覧でサムネイル画像が表示されない
→記事作成時にアイキャッチ画像を設定していない。